The dreaded question that causes so much frustration and confusion in the business world: “Can you send me your logo in a vector format?”
How many times have you been working on your website or having business cards made when the printer/designer hits you with this request after you’ve sent them every version of your logo you have?
“They asked for a vector, so I sent them a JPG, PNG, PDF; everything I have. Now they want to charge me a bunch extra to rebuild my logo, what gives? Can’t they just convert it?”
I get this a lot, and the explanation is hard to absorb and retain over a phone call with a frustrated client who has deadlines looming and some condescending print intern sparring with them over email.
SO, what the f*%# IS a Vector file, and why is it so important?
The short answer:
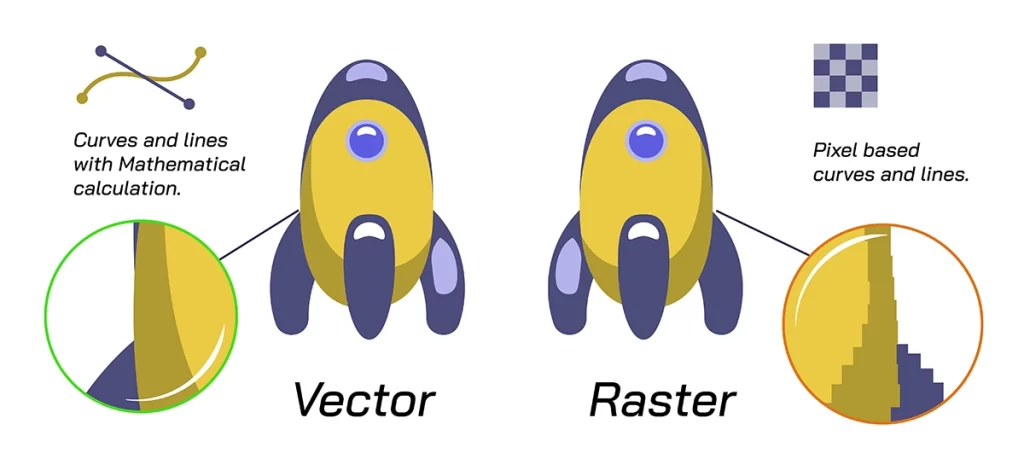
It’s a math based file format that uses points and directions to draw an image, so it can be scaled to any size without getting pixelated (because it doesn’t use pixels).
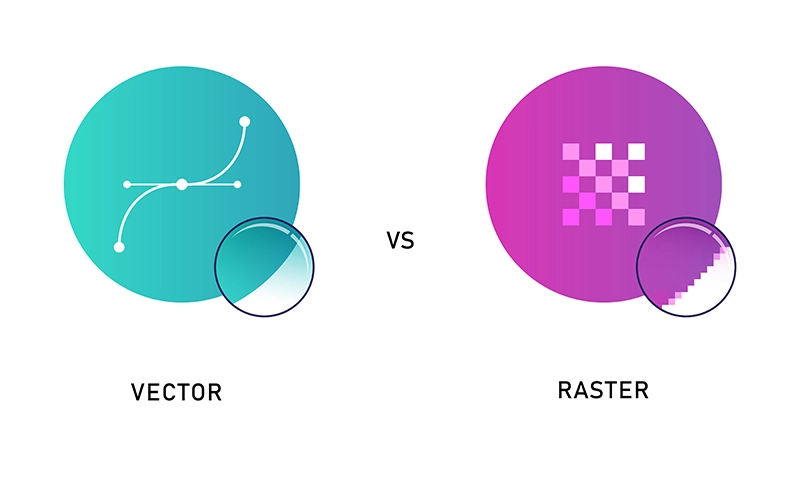
There are two kinds of images used in graphic design: Vector (math) & Raster (pixels).

Raster / Pixel Images
Ever used MS Paint to draw something on a computer? That’s a great way to visualize bitmap, or raster, graphic formats like JPG, PNG, & GIF (which is pronounced with a G, as in GTFO of here, it’s not peanut butter). These files are basically a square grid, made of square pixels, which is a fixed sized image with each pixel assigned a color code.
If the image’s size (called Resolution), is 1920×1080 (known as HD/High-Definition) then it has 1,920 pixels in it’s width and 1,080 pixels in it’s height. If you tried to double the size of the image, that doesn’t change how many pixels the original image had, so you just get bigger blocks filled in by the same amount of pixels, the dreaded Pixilation.

Pixilation / Compression
Have you ever sent someone a picture or video via text and it comes out all tiny and illegible? Well, that’s due to compression. The image is compressed to make it smaller so it can be sent through the air more with less data, then at the other side its expanded back to the original size, but from less data. The problem is that most compression is lossy, so it oversimplifies the data and loses some of the information in the process. Think about taking a poster and crumpling it into a ball so you can fit it in your pocket. The poster is damaged in the process, and no amount of ironing or straightening is going to make it mint condition again.
The same thing happens when you try to take the tiny logo from your letterhead or email signature and try to blow it up to the size of a poster or billboard.
So how can you have one file that can be scaled up or down to any size? You guessed it: Vectorization!
Vector Files
Finally, the point you’ve been impatiently scrolling to find: WTF is a Vector!?
Vector files like SVG, EPS, AI, and SOMETIMES PDF, use point to point coordinated to create shapes, lines, and colors. That formula is then interpreted by various software as the image, and because it doesn’t require a fixed sized grid of pixels, it can be applied at any scale.
Think of a CNC machine: It starts at one point, then follows a line (whether straight or curved) to the next point, which has directions to the next point, etc. If there is any change in the shape of the curve or direction of the line, a new point with those coordinates is required.
Much like reading signs on a hiking trail to follow the right path, vector files use these points to outline a shape. Need the shape to be bigger? No problem, just change the scale (like how many steps you take between each sign) and you’ll carve the same shape across a larger area.
Vector files have the benefit of being much smaller files than their Raster counterparts. Vector files are efficient and consistent, but they contain far less information, so they aren’t capable of being used for complex images like photographs.
Consider the size of a list of directions vs the illustrated map of the trail. While directions take up less space and could even be memorized, try drawing out a map of that trail from directions alone. You can extrapolate one from the other, but it takes time and work.
Vectorization
Luckily most logos are created in a Vector format then converted/exported into the more common file types like JPG, PNG. PDF’s can contain either a vector or raster image natively, depending on how it was saved.
If you end up with only the raster images of your logo and can’t find the vector or get it from the original designer, there is no way to convert a raster into a vector without manually tracing each line and curve of your logo with countless individual multi-directional dots (called anchor points) that contain the direction of approach and the continuing trajectory to the following point.
As you can guess, this process is tedious and time consuming. While there are definitely tools and tricks to make this process quicker/easier, it still requires the patient vigilance of a professional to accomplish.
So, for the love of your budget and my free time, pay the extra to get the source file for your logo, keep your vector files safe, and ALWAYS have a back up of your critical files on a thumb drive or physical storage device.
